記得要先去我的github把範例程式下載下來喔~~~
Github
這篇是建立信心的第一步,我想到我身為新手小白的時候最希望的第一步就是,至少我能先看到專案被build起來吧,不然整天搞設定檔案.......就快昏倒了,希望大家可以快樂的啟動專案~
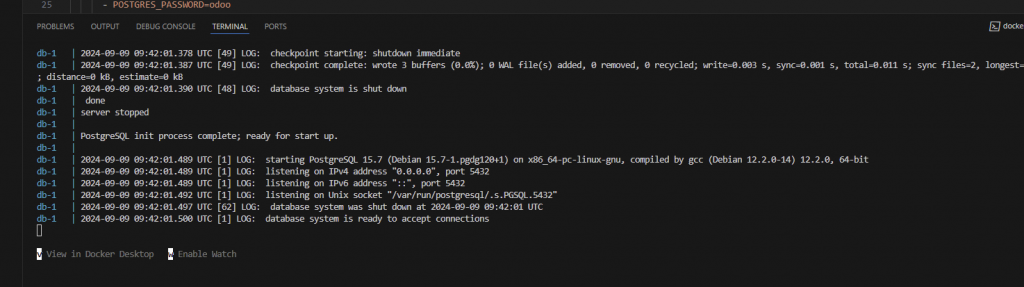
docker compose up // 新版本已經不用加上 dash
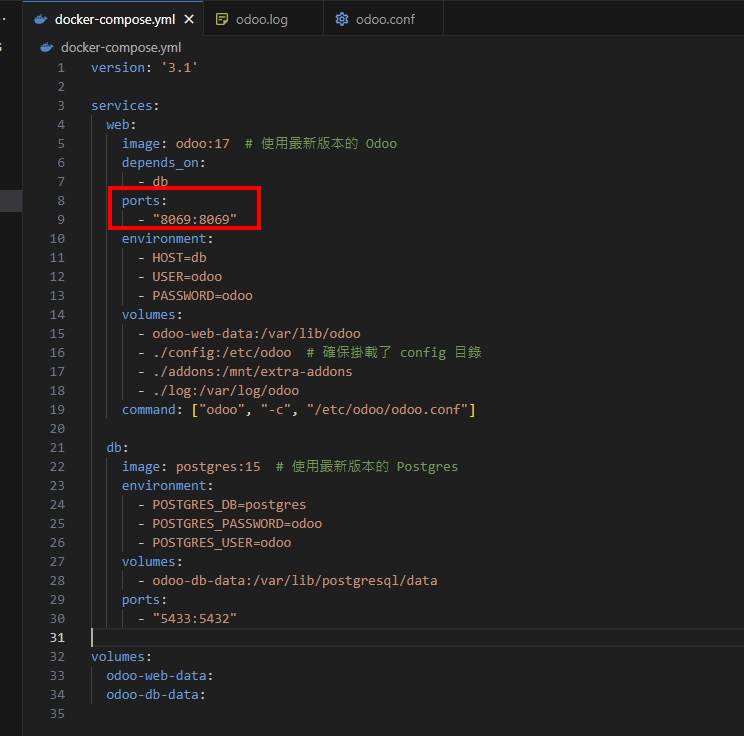
到URL,輸入:localhost:8089 ,不過這個也要看你設定的port喔
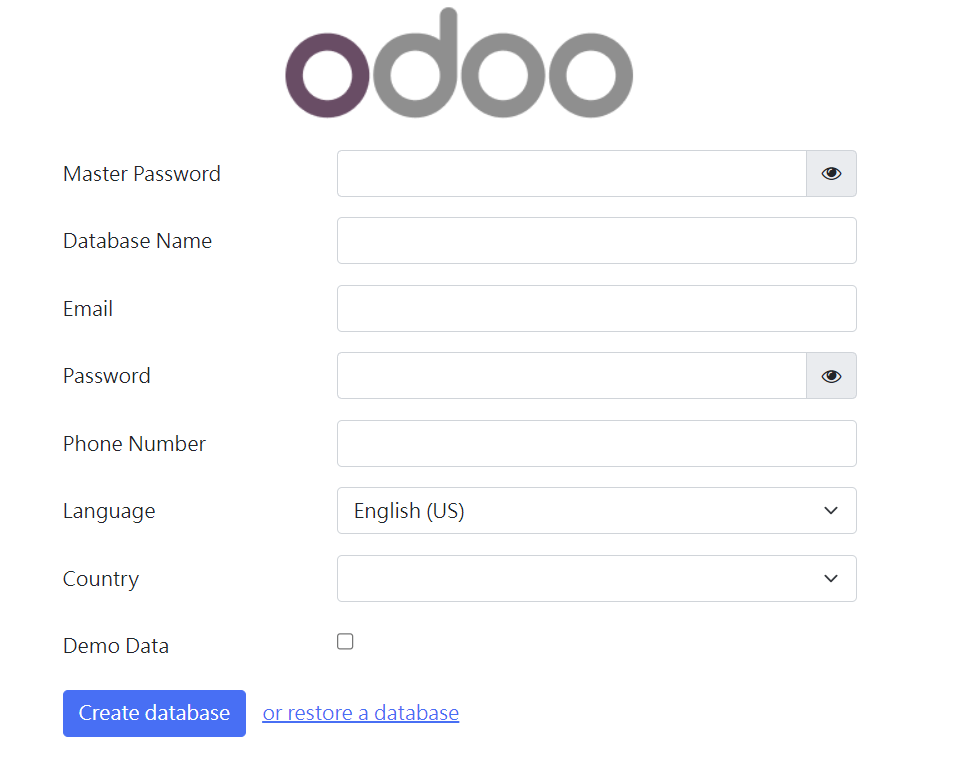
輸入後就可以看到此畫面,再針對自己的需求來設定訊息,我資料庫通常會設定odoo,我這邊就先用odoo吧,確認後創建資料庫
成功後就會到登入畫面如下
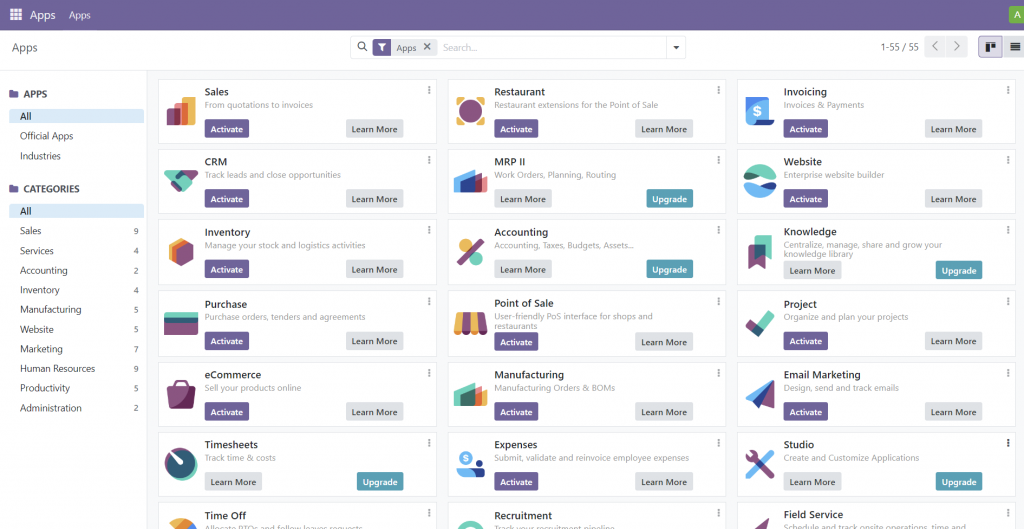
進去後你就可以看到後臺APP下載模組的地方了
這邊也稍微提醒,也是我之前常常犯的錯誤,記得docker 啟動的時候要提供odoo一些設定資料,這樣他才會讓你後續能夠初始化資料庫。
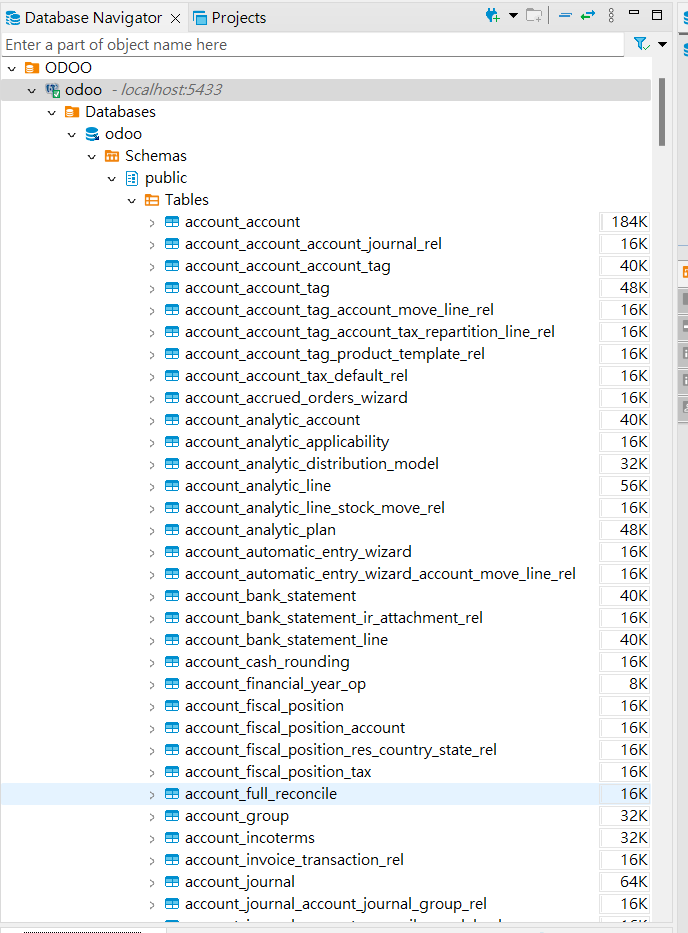
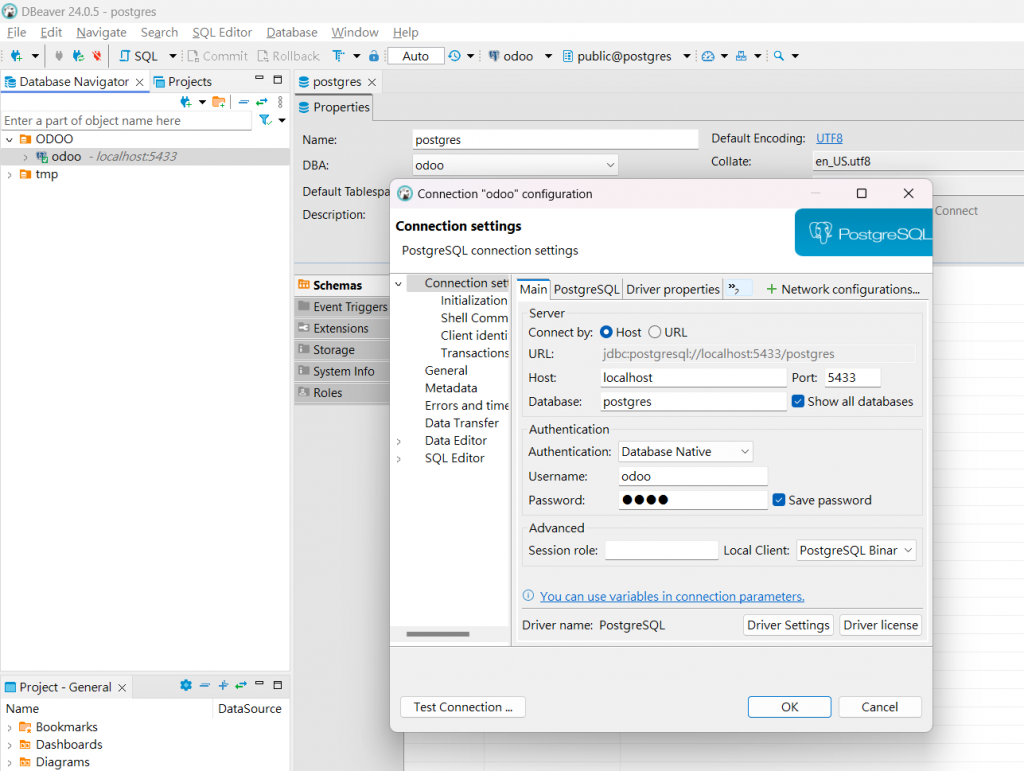
最後使用dbever連線看看
如果創建成功理應會看到很多預設的表單~